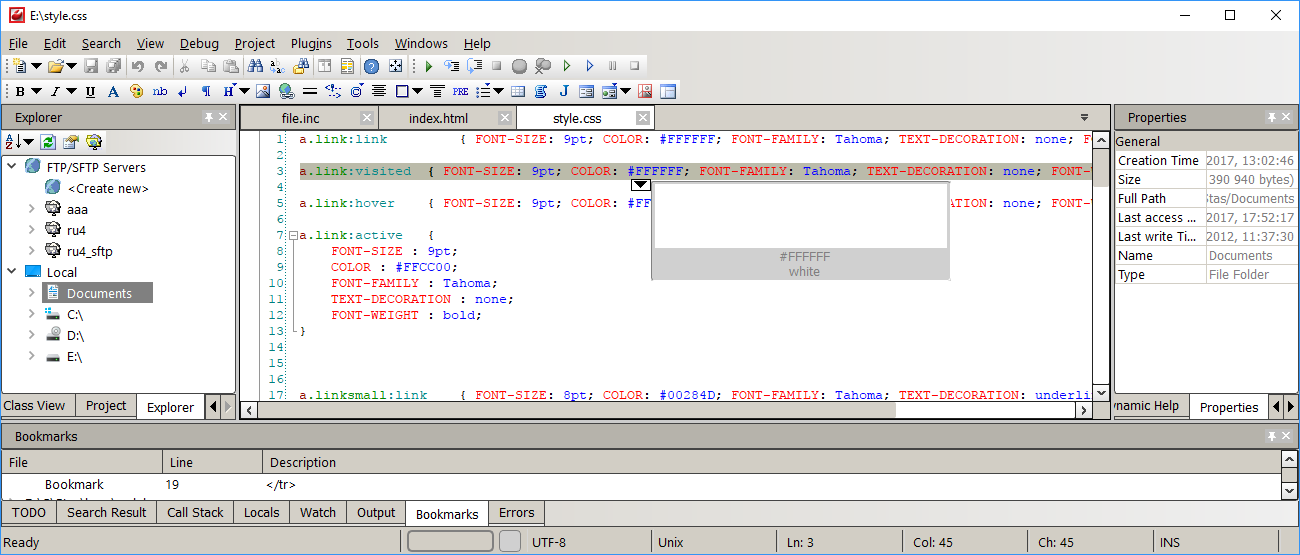
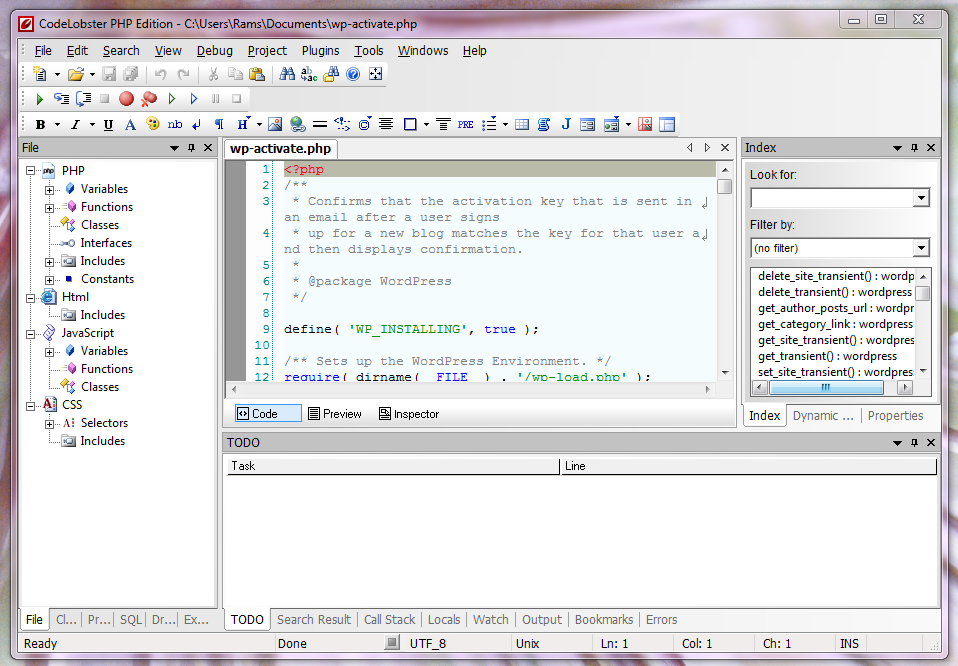
Designed as a cross-platform source code editor and compiler, CodeLobster IDE supports multiple frameworks for helping programmers work on code in a user-friendly interface. Its functionality can. CodeLobster IDE perfectly understands the source code of the framework, offering autocomplete for all the possible classes. To get a quick hint on the available classes, start typing the attribute value and press Ctrl + Space, then simply select the desired class from the drop-down list. Designed as a cross-platform source code editor and compiler, CodeLobster IDE supports multiple frameworks for helping programmers work on code in a user-friendly interface. Its functionality can.
SharesCodelobster Ide Keygen

Labster Code


Codelobster Ide Tutorial
