- WebGL Tutorial
While your browser seems to support WebGL2, it is disabled or unavailable. If possible, please ensure that you are running the latest drivers for your video card. Then enable WebGL: Go to chrome://flags; Ensure that Disable WebGL is not activated (you'll need to relaunch Chrome for any changes to take effect) In newer versions, this option of Disable WebGL will not be available, you will instead have to search for WebGL 2.0 (or some different version) that looks like this.

- WebGL Application
- WebGL Examples
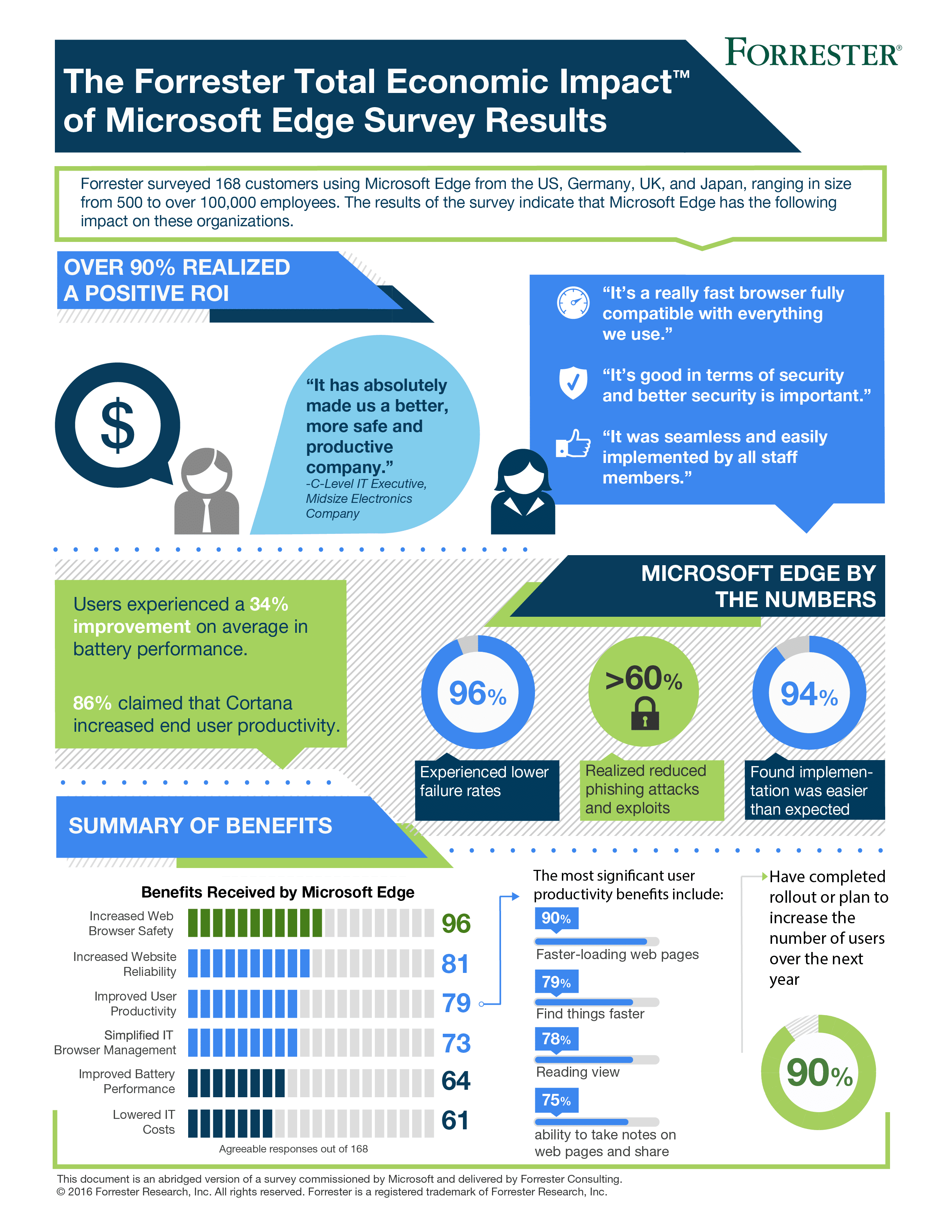
Microsoft Edge is a new browser that only comes with MS Windows 10+. The latest versions of Edge work just fine. Internet Explorer is now considered a legacy program that nevertheless is still present in some places. Only version 11 offers some experimental WebGL support, which is rather limited and error-prone. Support for WebGL is present in Firefox 4+, Google Chrome 9+, Opera 12+, Safari 5.1+, Internet Explorer 11+, and Microsoft Edge build 10240+; however, the user's device must also have hardware that supports these features. This new Microsoft Edge runs on the same Chromium web engine as the Google Chrome browser, offering you best in class web compatibility and performance. Microsoft has also introduced a new Microsoft Edge logo that is designed to capture the waves of innovation that they plan to bring to you.
- WebGL Useful Resources
- Selected Reading
In all our previous examples, we applied color to the object by assigning a desired color value to the gl_FragColor variable. In addition to that, we can define colors for each vertex − just like vertex coordinates and indices. This chapter takes an example to demonstrate how to apply colors to a quadrilateral using WebGL.
Applying Colors
To apply colors, you have to define the colors for each vertex using the RGB values, in JavaScript array. You can assign the same values to all the vertices to have a unique color to the object. After defining the colors, you have to create a color buffer and store these values in it, and associate it to the vertex shader attributes.
In the vertex shader, along with the coordinates attribute (that holds the position of the vertices), we define an attribute and a varying to handle colors.
The color attribute holds the color value per vertex, and varying is the variable that is passed as an input to the fragment shader. Therefore, we have to assign the color value to varying.


In the fragment shader, the varying that holds the color value is assigned to gl_FragColor, which holds the final color of the object.
Microsoft Edge For Windows 7
Steps to Apply Colors
The following steps are required to create a WebGL application to draw a Quad and apply colors to it.

Step 1 − Prepare the Canvas and Get the WebGL Rendering Context
In this step, we obtain the WebGL Rendering context object using getContext().
Step 2 − Define the Geometry and Store it in the Buffer Objects
Microsoft Edge Webgl 2.0
A square can be drawn using two triangles. Therefore, in this example, we provide the vertices for two triangles (with one common edge) and indices. Since we want to apply colors to it, a variable holding the color values is also defined and the color values for each (Red, Blue, Green, and Pink) are assigned to it.
Step 3 − Create and Compile the Shader Programs
In this step, you need to write the vertex shader and fragment shader programs, compile them, and create a combined program by linking these two programs.
Vertex Shader − In the vertex shader of the program, we define vector attributes to store 3D coordinates (position), and the color of each vertex. A varing variable is declared to pass the color values from the vertex shader to the fragment shader. And finally, the value stored in the color attribute is assigned to varying.
Fragment Shader − In the fragment shader, we assign the varying to the gl_FragColor variable.
Step 4 − Associate the Shader Programs with the Buffer Objects
Microsoft Edge Webgl Support
In this step, we associate the buffer objects and the shader program.
Microsoft Edge Webgl Download
Step 5 − Drawing the Required Object
Microsoft Edge Webgl 2
Since we are drawing two triangles that will form a quad, using indices, we will use the method drawElements(). To this method, we have to pass the number of indices. The value of indices.length indicates the number of indices.
Example – Applying Color
Microsoft Edge Webgl Version
The following program demonstrates how to draw a quad using WebGL application and apply colors to it.
If you run this example, it will produce the following output −
